Сегодня у меня выходной. Это как правило время, когда можно подумать в тишине… Или как минимум под пение птиц :)… .
Как часто Вы задавали себе вопрос: чем фрилансер круче штатного іТишника? Увы, всегда мы стоим перед выбором, и не всегда выбор легок и очевиден. Сайты, интернет магазины – для 60% населения Украины по состоянию на 2015 год. – ничего не значимые слова, а остальные 40%, наоборот, уже не могут себя представить без интернет услуг, которые получаю именно через сайты и интернет магазины. Потихоньку потребитель расширяет свои способности и его интерес начинает вырастать из “пеленок соцсетей”, любопытство + доступность заставляют его развиваться дальше. Ведь с помощью интернета,  расстояние между хочу и получил, измеряется, зачастую, одним днем. Вечером заказал доставку горяченьких круассанов на 7:00 – утром в 7:00 у тебя завтрак с ароматной выпечкой, при минимальных затратах времени и навыков.
расстояние между хочу и получил, измеряется, зачастую, одним днем. Вечером заказал доставку горяченьких круассанов на 7:00 – утром в 7:00 у тебя завтрак с ароматной выпечкой, при минимальных затратах времени и навыков.
Посему, каждый предприимчивый человек, понимая это, хочет освоить интернет-рынок. Но один в поле не воин. Нужна команда. И важным человеком в такой команде становится именно веб фрилансер, или айтишник, или веб настройщик, или…. как только их не называют сегодня, этих рабочих лошадок, которые “кушают мало” (финансовая нагрузка для фирмы по содержанию фрилансера несоизмеримо мала, по-сравнению с содержанием, хотя бы одного, iT специалиста), а работают МНОГО! (по звонку :)))))). Этим все сказано. Минимизация затрат на іT специалиста при увеличение коэффициента полезного действия (КПД) – вот и ответ на поставленный вопрос. Кто не в курсе, термина КПД, в двух словах – это отношение полезной мощности (работы) к затраченной мощности (работе) и называют коэффициентом полезного действия (КПД). КПД не имеет размерности (так как показывает соотношение величин с одинаковой размерностью) и обычно выражается в процентах. Всю затраченную энергию преобразовать в полезную невозможно ввиду неизбежности потерь, поэтому коэффициент полезного действия всегда меньше 100%. Очевидно, чем выше КПД фрилансера, тем выше его эффективность, при этом Вас никак не касается ни его полезная ни затратная мощность. Вы платите только за полезное действие.
Вывод очевиден! Хороший фрилансер – находка для бизнеса. Берегите его! Иначе придется обзавестись огромным шкафом и при этом пользоваться только одной полкой, да простят меня коллеги IT-шники из богемных офисов за аналогию. Жду вас в качестве своего любимого клиента. До встречи! Пишите.
P/S/ Приближается эра 3G ! А значит, “горячие круассаны на утро” 🙂 можно будет заказать по дороге домой, на пробежке, в метро, в пробке, как только вспомнили или захотели прямо с телефона, и Ваш продукт или товар уже завтра станет доступнее для вашего ПОТЕНЦИАЛЬНОГО потребителя. Не упустите шанс. Будьте успешны, а я чем могу – помогу.
[vfb id=1]
























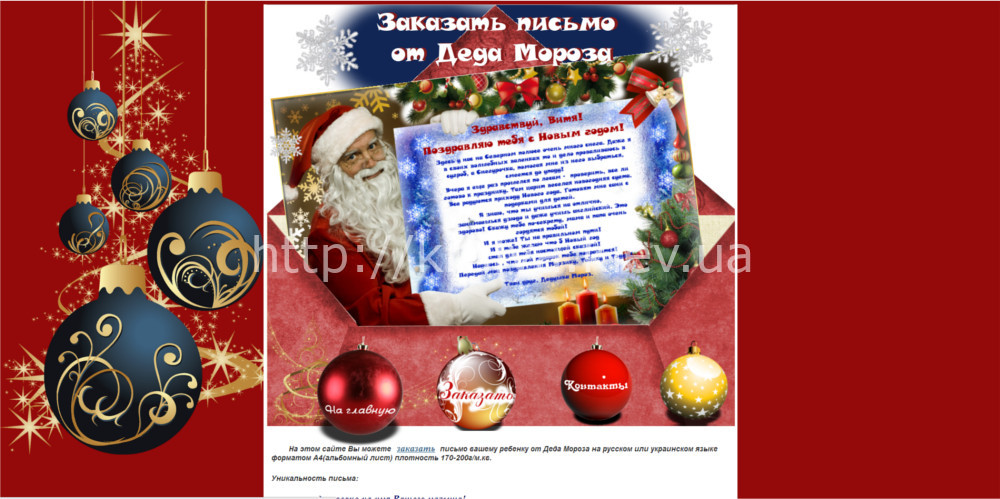
 Цього разу був надзвичайно цікавий проект. Він був об’ємним, цікавим за змістом, але головне – це мій перший проект українською мовою. Перший україномовний сайт. Слава нації!!! Завдання було наступне:
Цього разу був надзвичайно цікавий проект. Він був об’ємним, цікавим за змістом, але головне – це мій перший проект українською мовою. Перший україномовний сайт. Слава нації!!! Завдання було наступне: